Photo by Brett Jordan on Unsplash
Fetch and display video directly from google drive with url in 4 easy steps
The easy way to fetch and display video
How to fetch and display video from Google Drive
I recently made a web app with React, and I needed to display some of my client videos. As google drive is free up to 15GB, this was a perfect fit.
The problem was that there were no easy solution to fetch and display the videos stored on our google drive account. Here were the options I found:
- Embed item This was an easy quickfix, but when embedding from google drive, you also get their own video player. Here you have a link to the video on the google drive account, which can be a security risk as people may find a way to access your google drive account/page.
- Google drive api / Google picker This was my first thought, but I quickly realised that would have taken too much time to dive into that ocean of documentation (basically, i'm lazy).
- Get URL and use in "src" attribute There were many differents suggestions on StackOverflow, some of them I tried but they didn't work. But I found one really straight forward way to do it.
Find URL of video and insert into the "src" attribute
This was by far the easiest method. You simply find and edit the video url, and insert it into your Html/React code. Here is how:
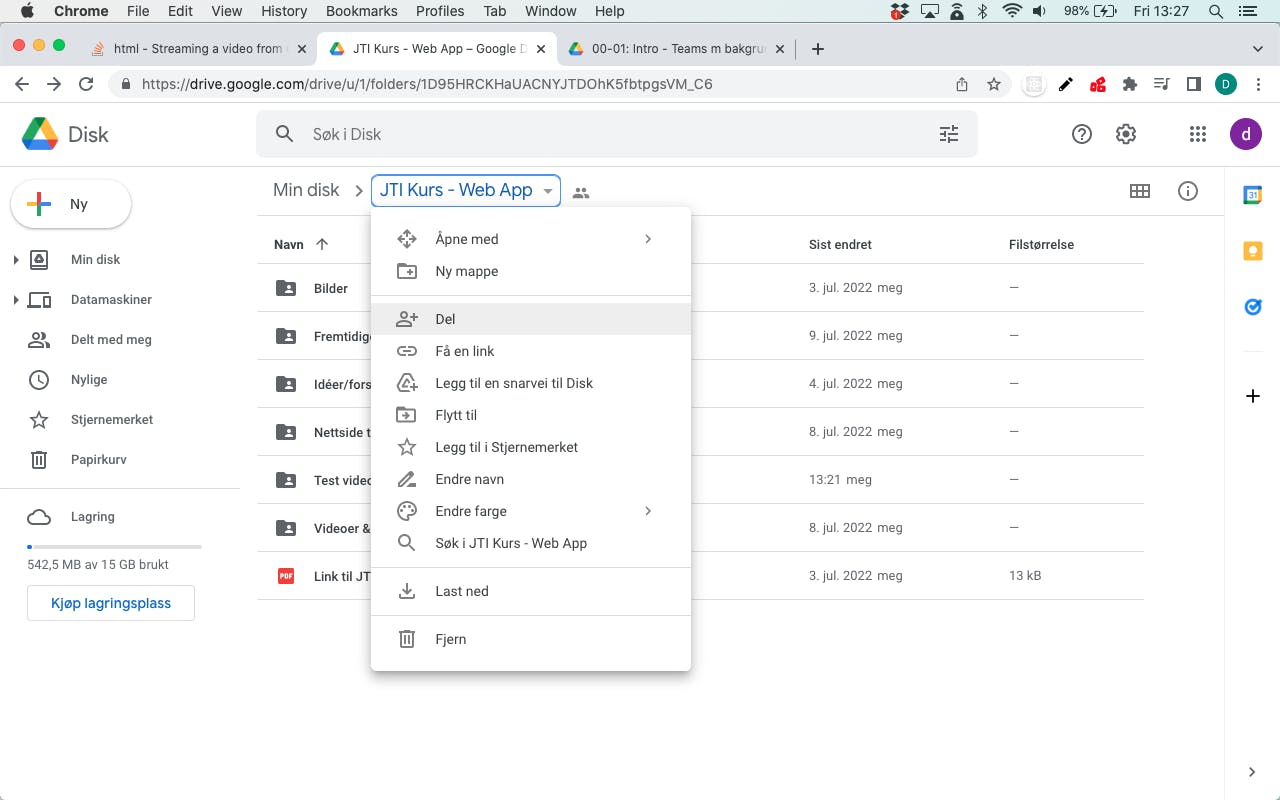
Step 1 - Make link/folder public
First, we need to give the public permission to see the videos. Navigate to your Google drive folder. Click on the folder-name to open a menu. Here, click on "Share". Then, on the bottom, select "Anyone with a link", then close the window.

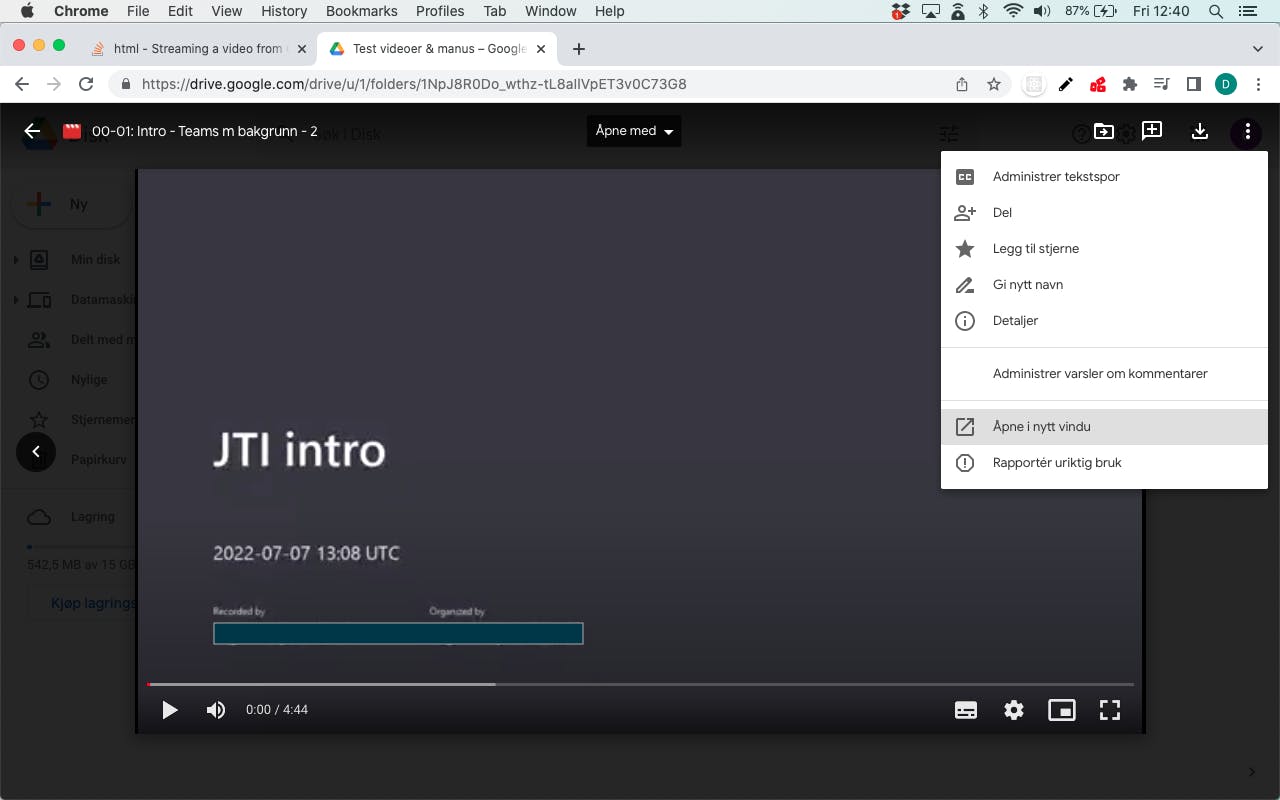
Step 2 - Open video in "new window"
In your folder, double click on the video to open it. Then, in the top right corner, click on the "3 dots" icon to open a menu. Almost at the bottom, click on "Open in new window".

Step 3 - Edit the URL
Now copy the URL in the newly opened window. It will look something like this:
https://drive.google.com/file/d/1APSRoW8XLWShNkeuC7--84XSoyMdcPrP/view
Now, we are going to make 2 changes to this url. You can do it directly in the browser url bar:
- First, delete this part:
file/d/
and replace it with this instead:
uc?id=
- Secondly, delete the last part of the url:
/view
Now your url should look like this:
https://drive.google.com/uc?id=1APSRoW8XLWShNkeuC7--84XSoyMdcPrP
Step 4 - Insert url in "src" attribute
Now, in your code, add a video element and paste in the url into the "src" attribute:
<video
src="https://drive.google.com/uc?id=1APSRoW8XLWShNkeuC7--84XSoyMdcPrP" controls>
</video>
That's all, folks!