
Photo by Radek Grzybowski on Unsplash
How I created my first internal documentation.
Will you learn from me or laugh at me? Let’s find out.
The problem - Why do I need internal docs?
I have a React Native app I am developing, trying to make some money (probably not). I have never used React Native before, but I am quite familiar with React, and so it was quite “easy” to pick up.
The thing is, I am developing it on my own. So I thought, as the junior I am, that I don’t need interns docs, because I will remember everything anyway. After all, I created everything myself.
Well, as it turns out, it’s kinda hard going around remembering how 30 different components communicate together. Especially when you you suddenly haven’t work on said project in 3 weeks.
So, I needed a way to be able to quickly go into the project, figure out how it all works, code like a pro, watch the money fly in, and come back 2 weeks later and repeat.
So how do I do this?
So, last week I started to create my very first internal docs. Since I has never done this before, I googled A LOT, to make sure I had the right approach doing this.
After about 3 minutes, I gave up.
I tried to do what I thought was smart. After all, who needs “best practice” anyway. So I figured if I could just use some images, to make the process easier and faster for both me and the future readers (me again), that’s perfect.
I basically took some screenshots of all 3 app pages, and some of the code.
The structure of the docs
I ended up splitting the docs into 4 parts:
- Pages
- UI components
- State
- Data flow
Every part gets it own dedicated screenshots and a respectable amount of words.
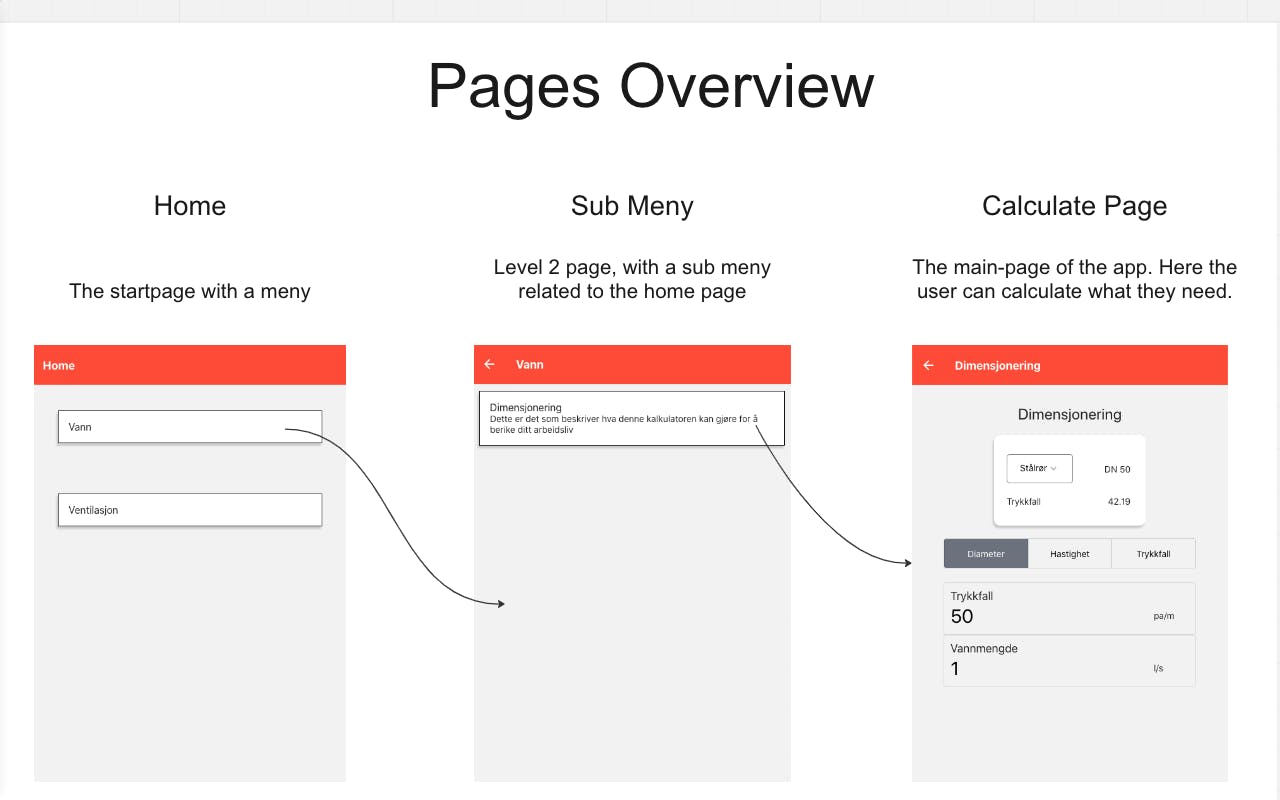
Pages
 As my app (the next Snapchat and Tinder) only has 3 pages/screens, this was a easy job.
As my app (the next Snapchat and Tinder) only has 3 pages/screens, this was a easy job.
I took a screenshot of all the pages and explained what the function of the page is.
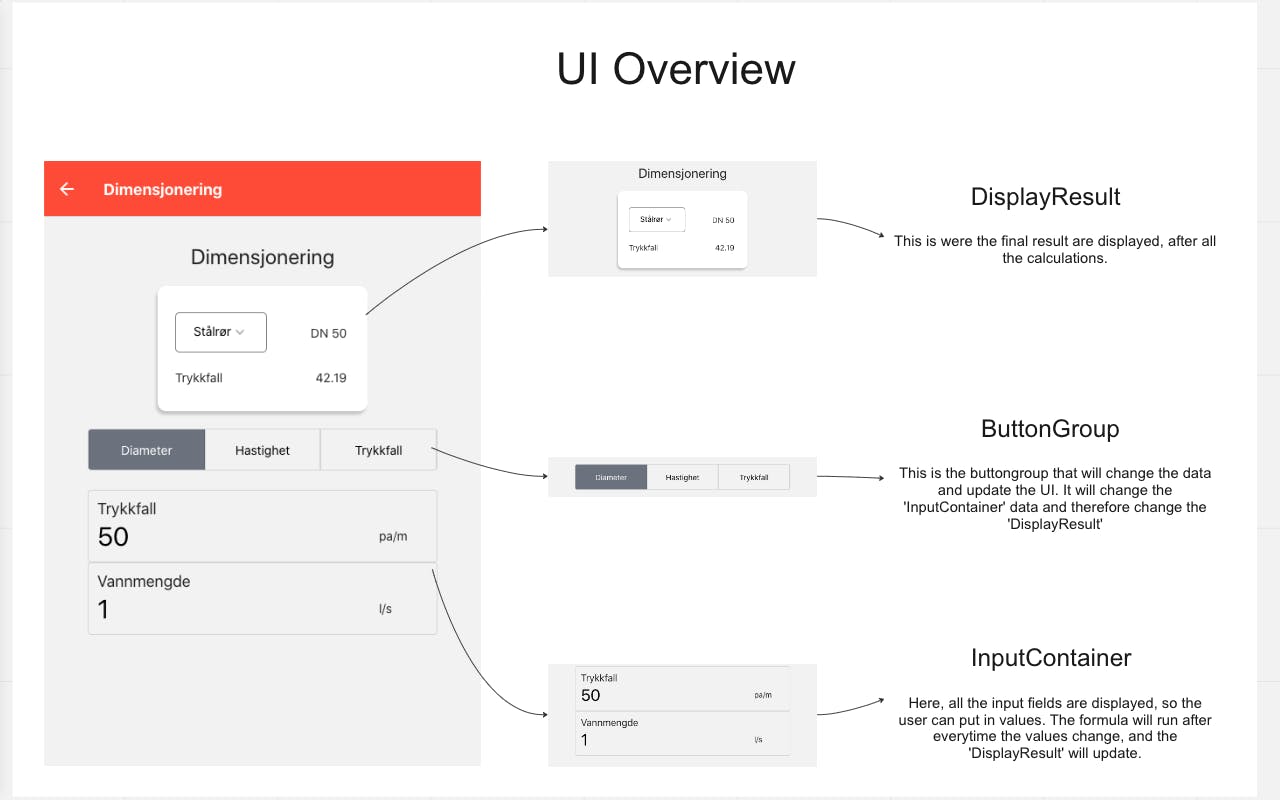
UI Components
 This one was also quite easy and fast. A took a screenshot of all the main components, and explained it right by their picture.
This one was also quite easy and fast. A took a screenshot of all the main components, and explained it right by their picture.
For some reasons, this internal docs thing started to become fun. I think it was trying to describe and communicate some abstract code.
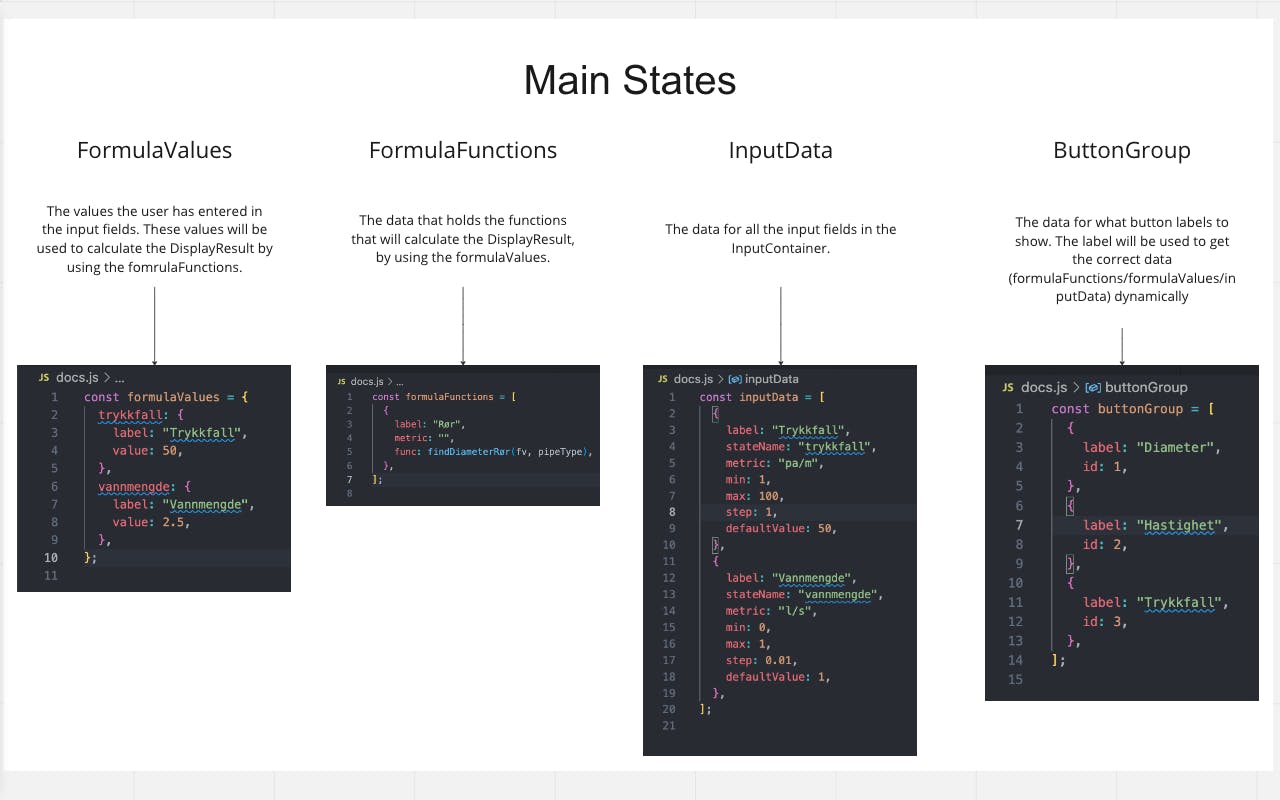
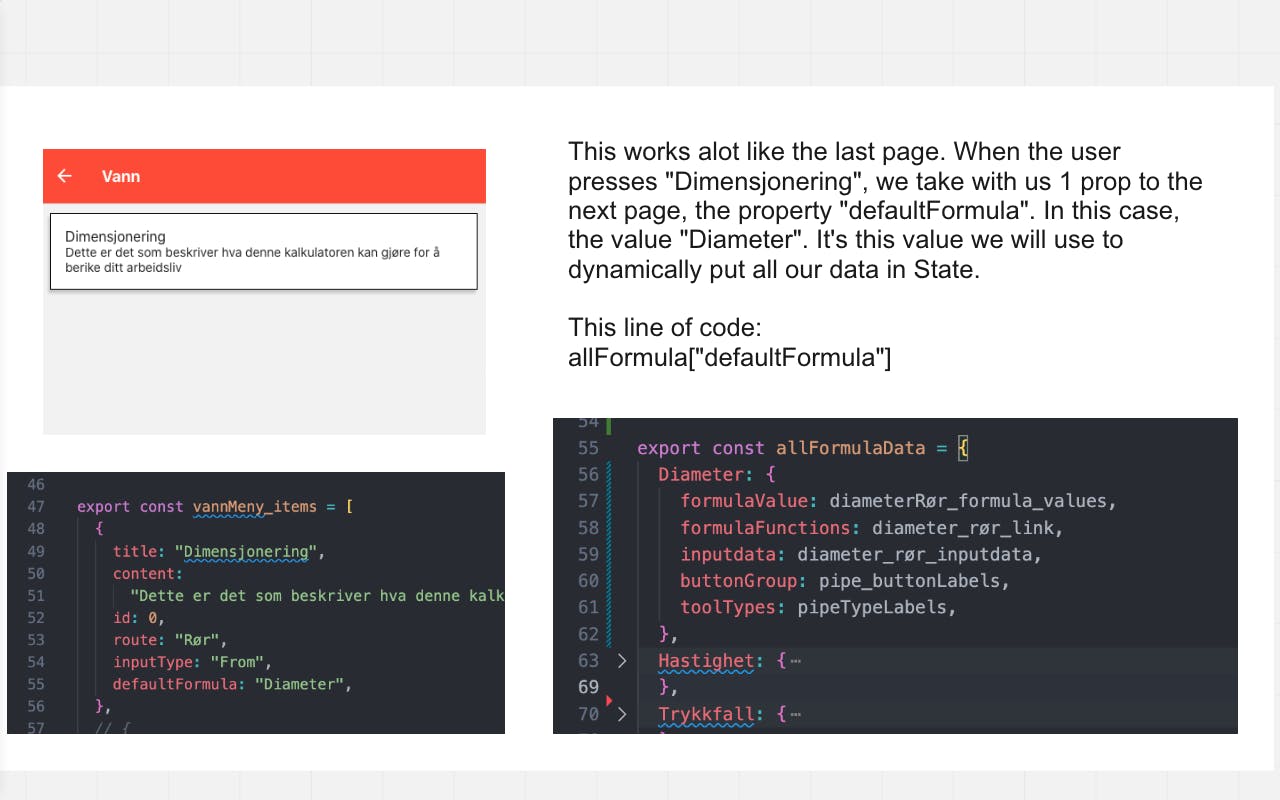
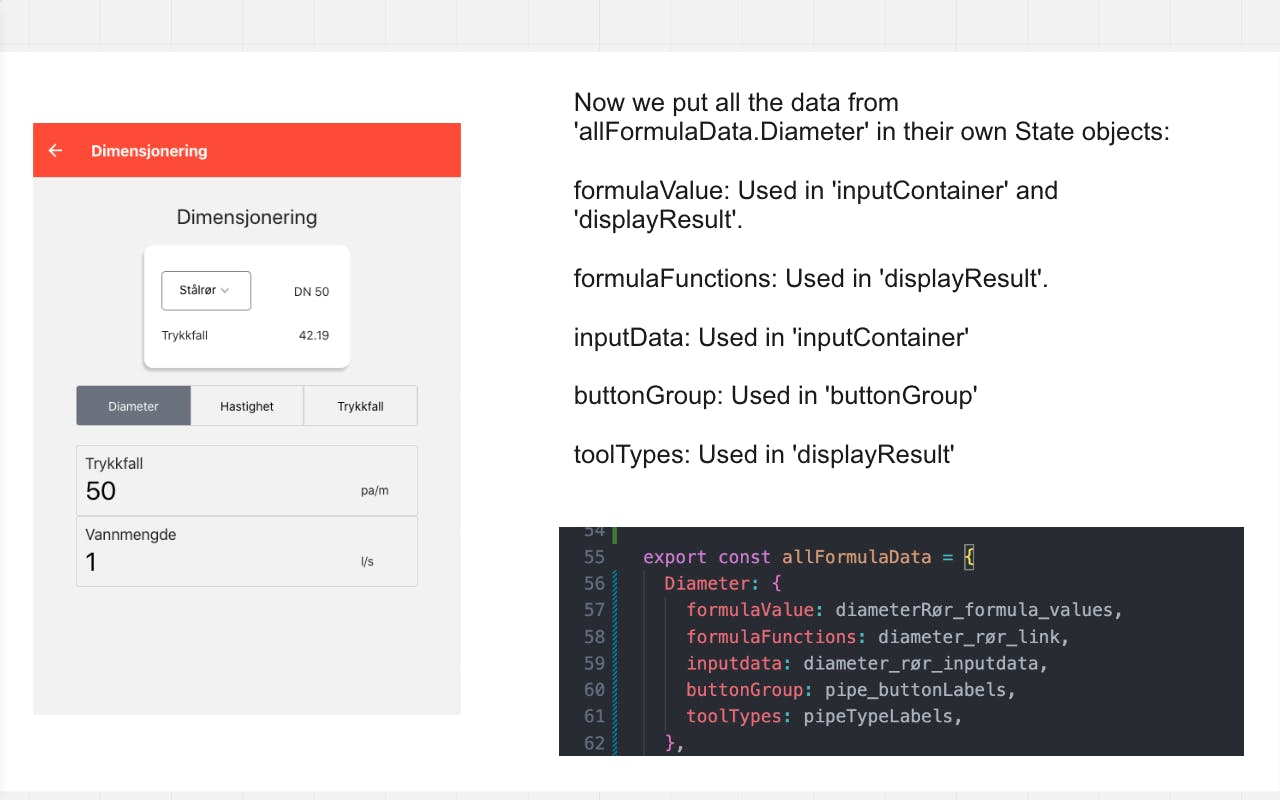
State
 Here, I went through all of the most important states I use in the app. Explained their purpose and what data they contain.
Here, I went through all of the most important states I use in the app. Explained their purpose and what data they contain.
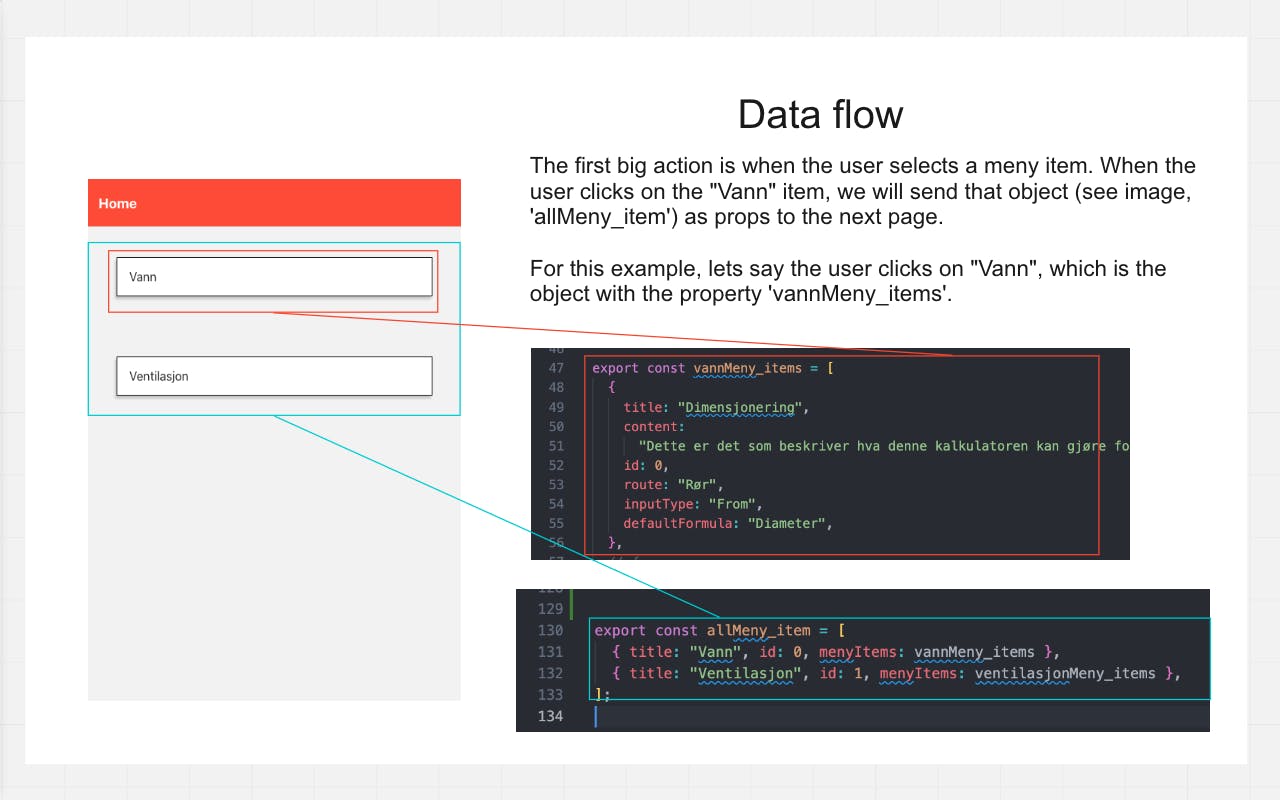
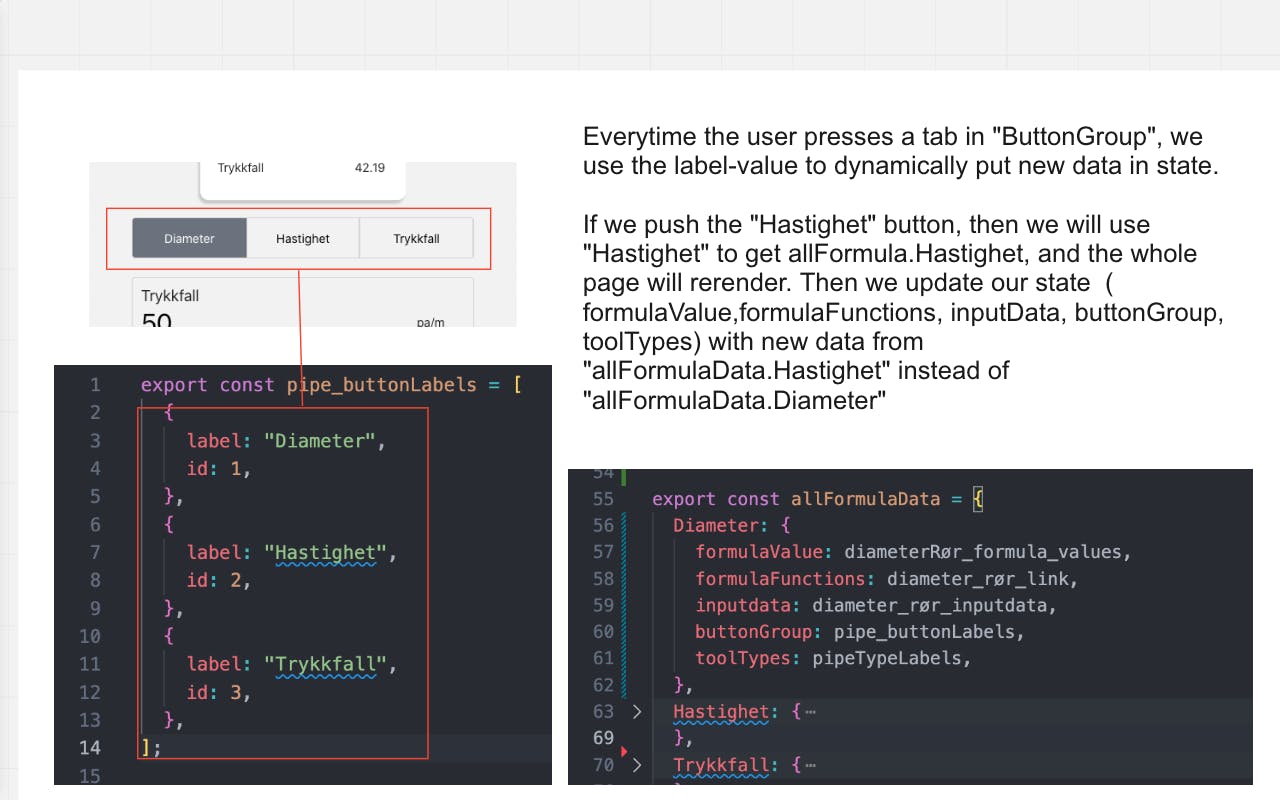
Data flow




The data flow is about how the, you guessed it, data flows through the app. How it’s passed with props (no redux or context here) into what component, how the data model looks like, and how the components get rendered with said data.
Conclusion
Now I finally use that “quote” markdown. Now say it with me guys:
Internal docs are important!
What is the best practices for creating internal documentation? Do you have a specific structured approach?
Peace!

