Thinking about creating your first Chrome Extension?
What can an Chrome Extension do? How do I create one? Can I use HTML, CSS and JavaScript? Or React?
Your first chrome extension
This is the first chrome extension I have created, and it was a good learning experience. It was definitely some new concepts to wrap my head around, but as soon as the fundamental understanding are there, the rest is relatively 'easy'.
This article is not a tutorial with all the code you need to write. This is an overview over the whole process, and gives you an idea on how to go about creating your chrome Extension. The official docs have all the tutorial you need.,
I will be using my first Chrome Extension as an example during this article, to make it more relatable. It's called 'Deleted Youtube Videos' and it lets you automatically track an youtube playlist for when any video gets deleted, which lets you easily add those videos back to your playlist.
Here is the link to my Chrome Extension: Deleted Youtube Videos
How Chrome Extensions work
To start building your first chrome extension, there are some concepts you need to understand. First of all, you create Chrome Extensions with the same technologies as web applications. HTML, CSS and JavaScript. You have access to all the same JavaScript API's that the browser provides. But you have some extra cool tools to use as well. I am talking about the Chrome API.
Chrome API
The Chrome API is kind of like the default JavaScript API the browser gives you access to, like "fetch", "window", "localStorage" and "clipboard". For example, you get cool stuff like "chrome.webNavigation.onHistoryStateUpdated" which lets you add eventListeners to when a user is on a specific page. In my case, I built an extesion for youbtube playlists, and in that extesion I have full controll over when the user is on youtube and listening/watching a playlist. Powerfull!
Another extremely useful is "chrome.storage", which is like the localStorage, but only useable for Chrome Extensions. We will talk more about that later.
Here is a full list of all the Chrome API's
4 different kinds of files
When you create a Chrome Extension, there are 4 different types of files you can use:
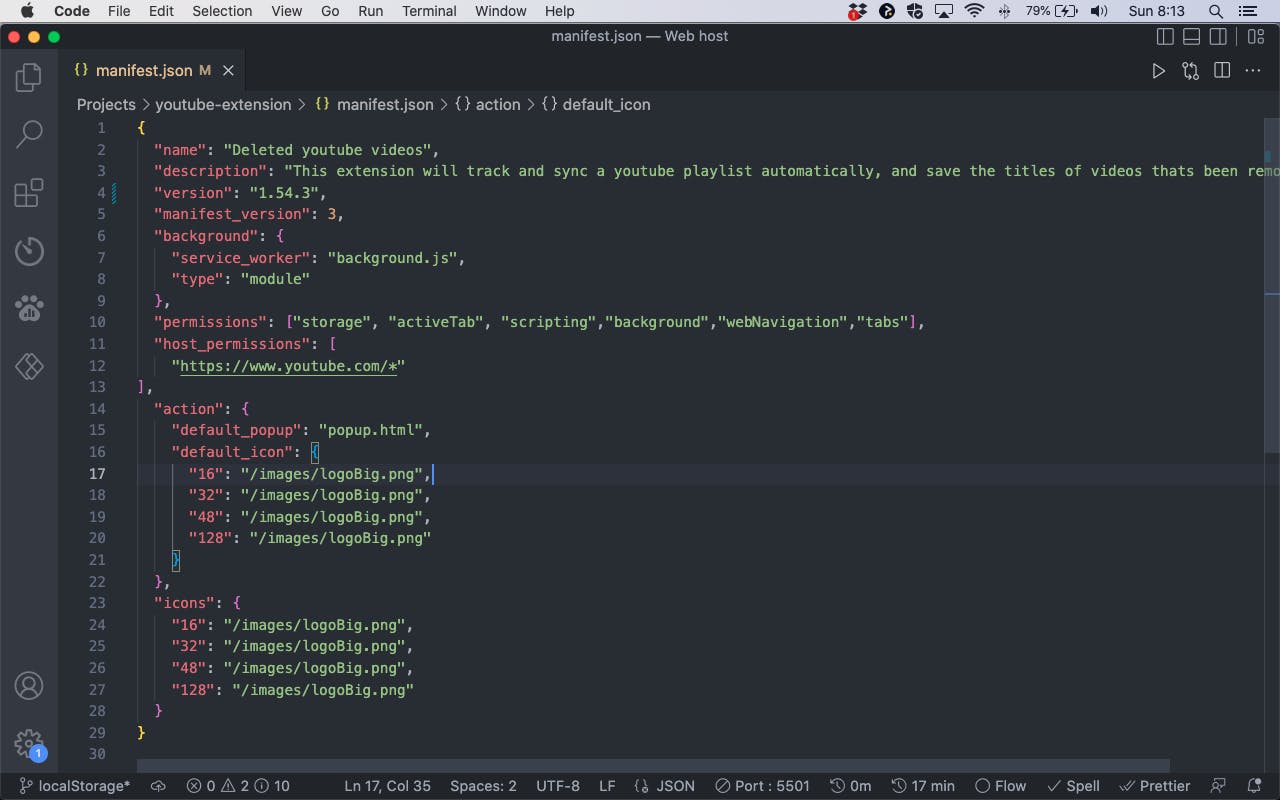
manifest.json
 This is the manifest I used for my Deleted Youtube Videos chrome extension.
This is the manifest I used for my Deleted Youtube Videos chrome extension.
This file is mandatory, and looks like other types of manifest files. Here you will have meta-data about your extension that will be used in places like Chrome Store. Here are some examples of what manifest.json can contain:
- Which version of your extension.
- Name and description.
- Which Chrome API's you will use in your extension.
There is a bit more as well, but we won't go into to much detail here.
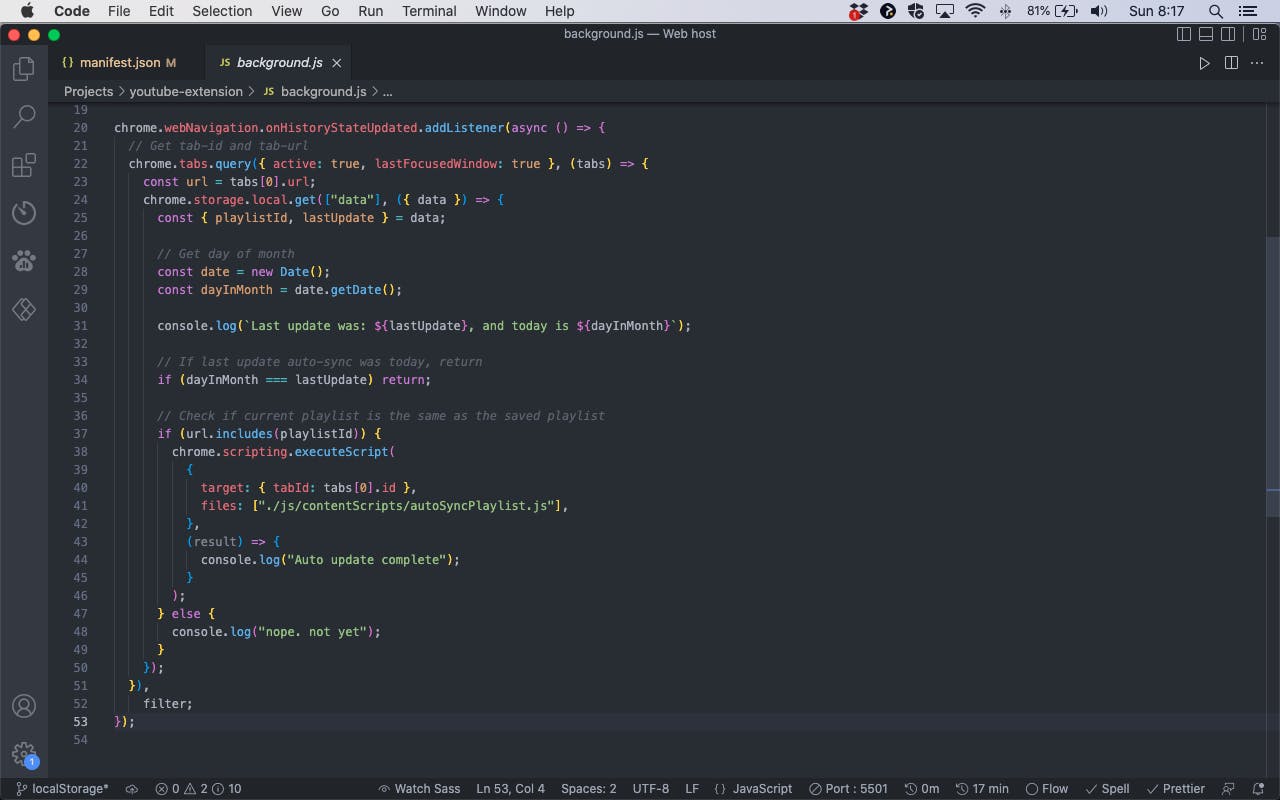
Service worker/Background script
 This is the background script I used for my Deleted Youtube Videos chrome extension.
This is the background script I used for my Deleted Youtube Videos chrome extension.
This is the file that runs in the background of your extension, like the backend of a web app. This file has access to the Chrome API. This script listens for browser events, like opening a new tab, entering a specific website, bookmarking. This script will lay low and listen to different events, and when that happens, it can do some task and communicate with others parts of the extesion. It doeas not have access to the content of the website the user is currently on.
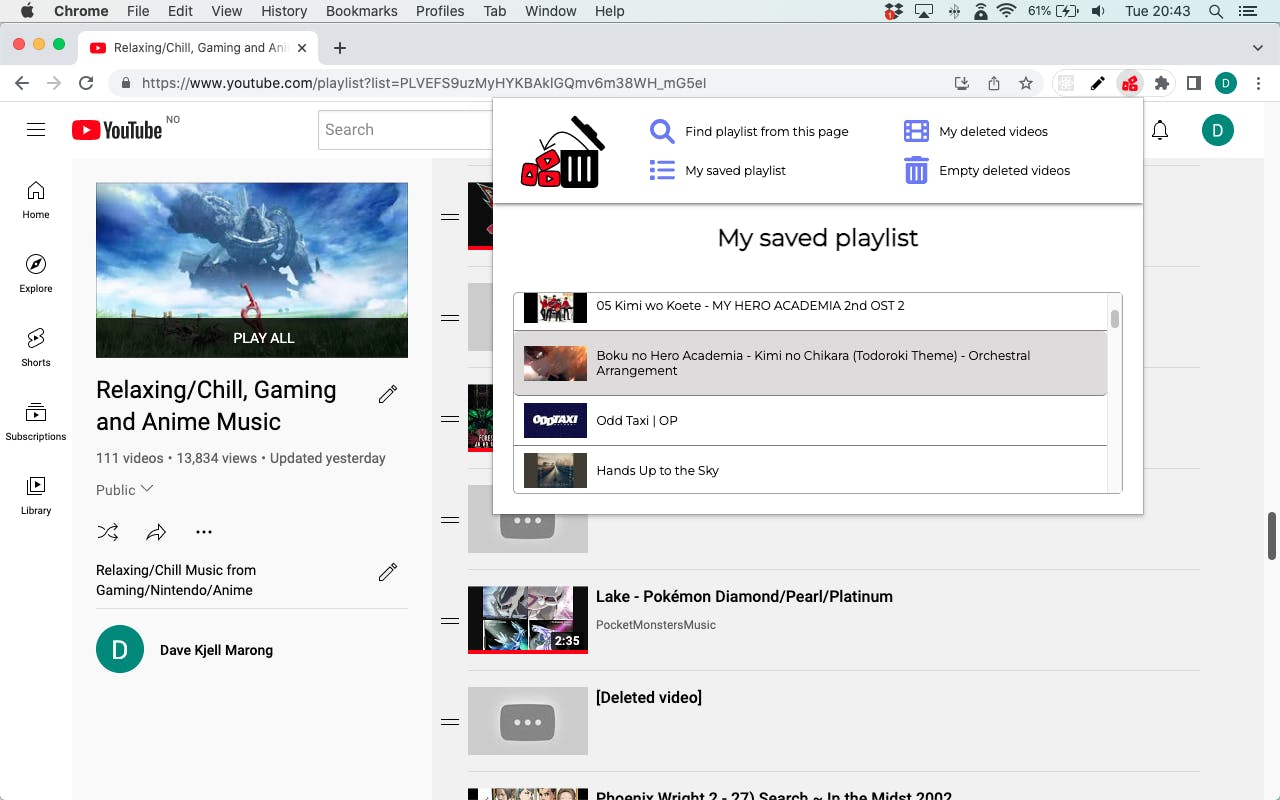
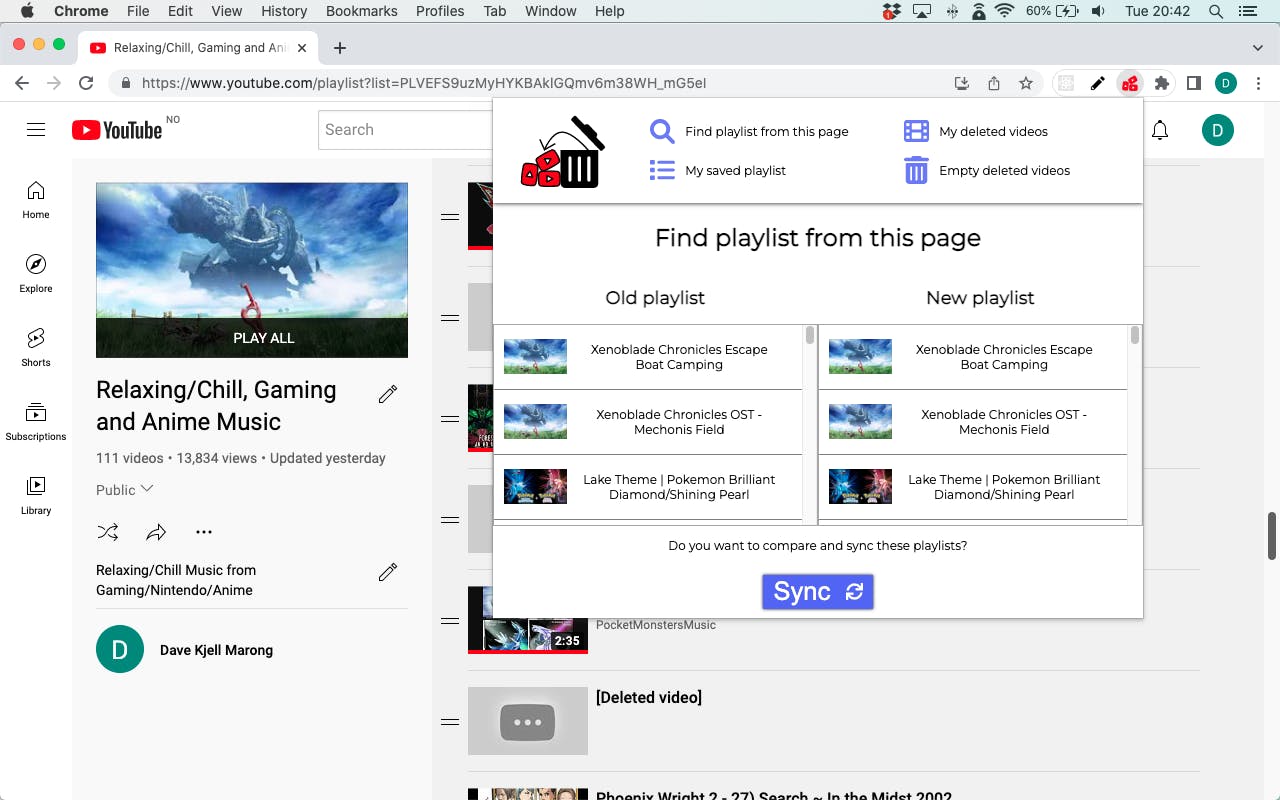
UI/Pop up/Pages

 Here are 2 of the pages I use for my Chrome Extension.
Here are 2 of the pages I use for my Chrome Extension.
This are the pages/UI of the extension. Everything that you want to display in your user interfce will go inside these files. It is kinda like a seperate website, which is built with HTML, CSS and JavaScript.
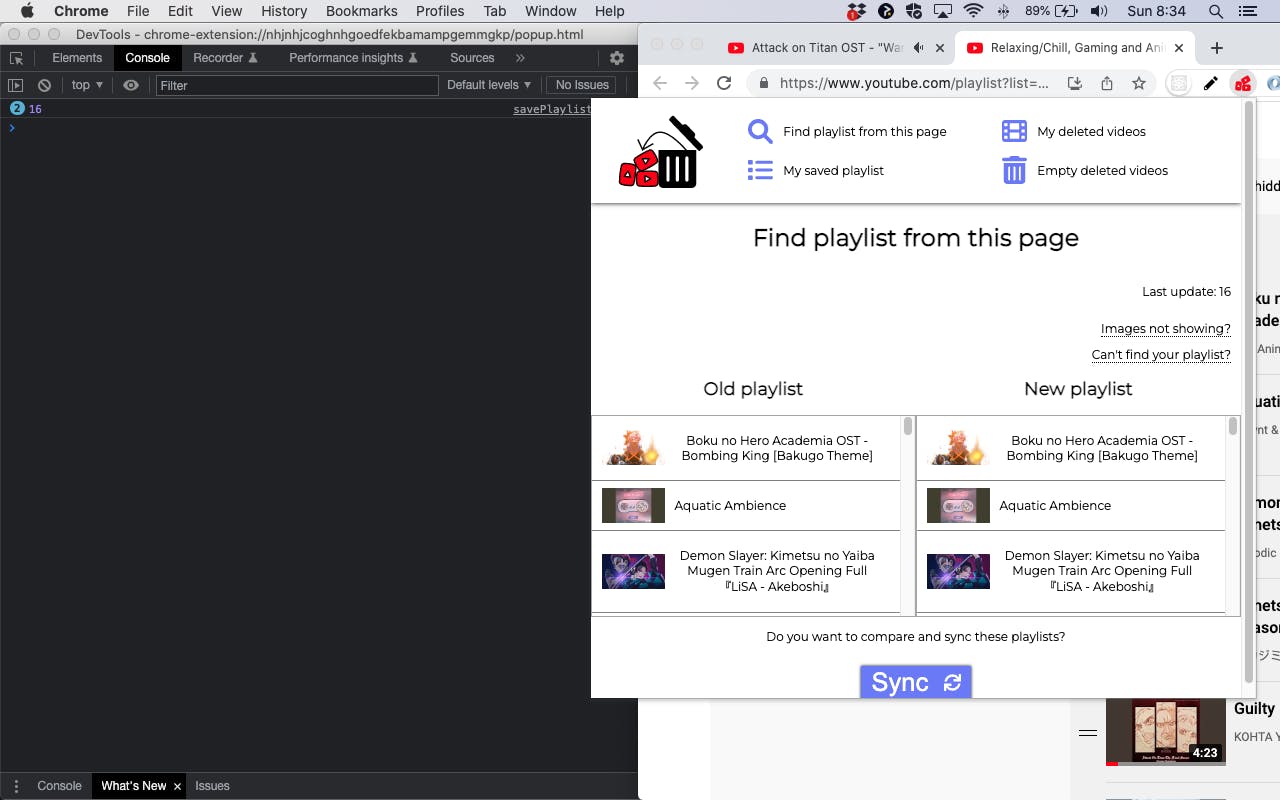
In the photos above, the pages lets the user see which playlist that was found on the website and if they want to start tracking that.
Content Script / Website script
This is the files that will be run on the website. If you want to either get data, or change somethgin from the website the user is on, it needs to be in this file. You do not have access to the website content from pages/UI files or background script.
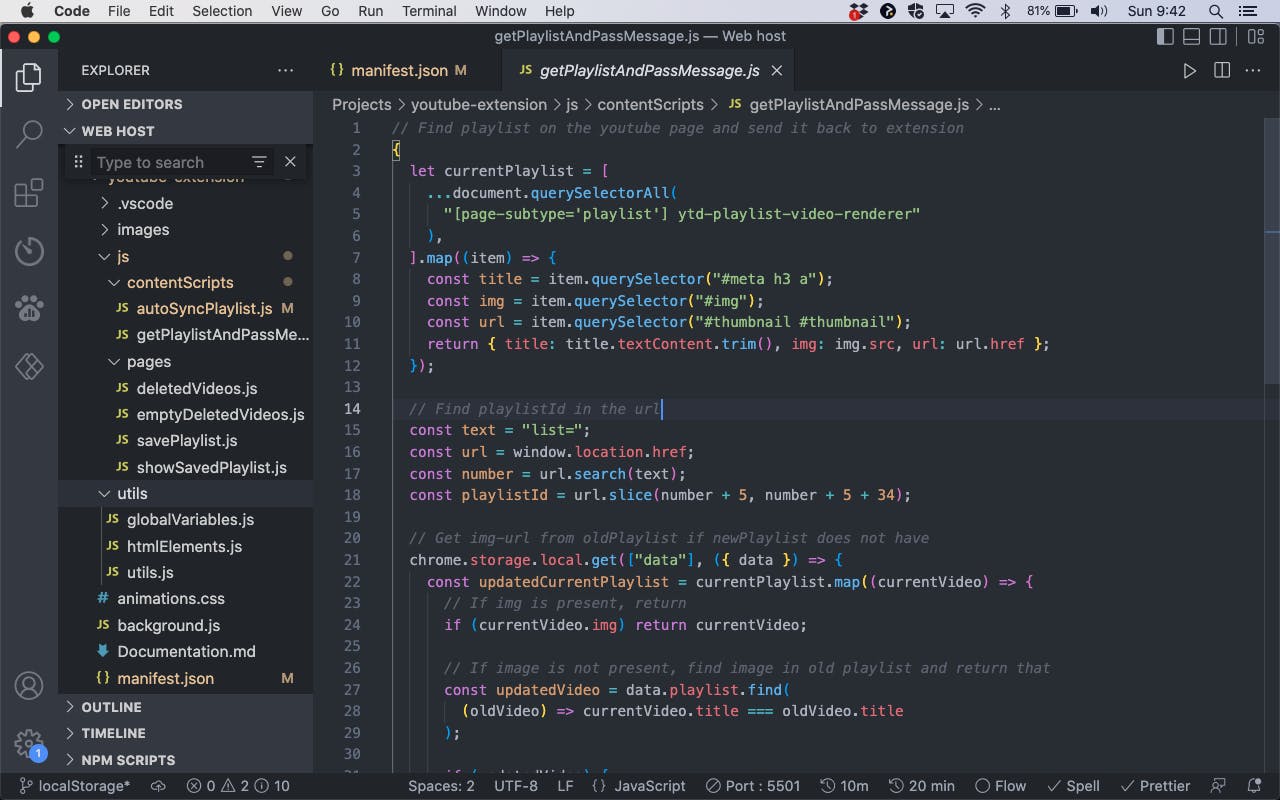
For example: In my case, I wanted to get find the playlist element from the youtube page the user was on. That means, i needed to use document.querySelector(".youtube-playlist"). But if I tried to use this on the pages/UI files, nothing will happen. I need to put the document.querySelector in the Content Script, because that file will be run on the actual website the user is visiting.
Actual youtube website
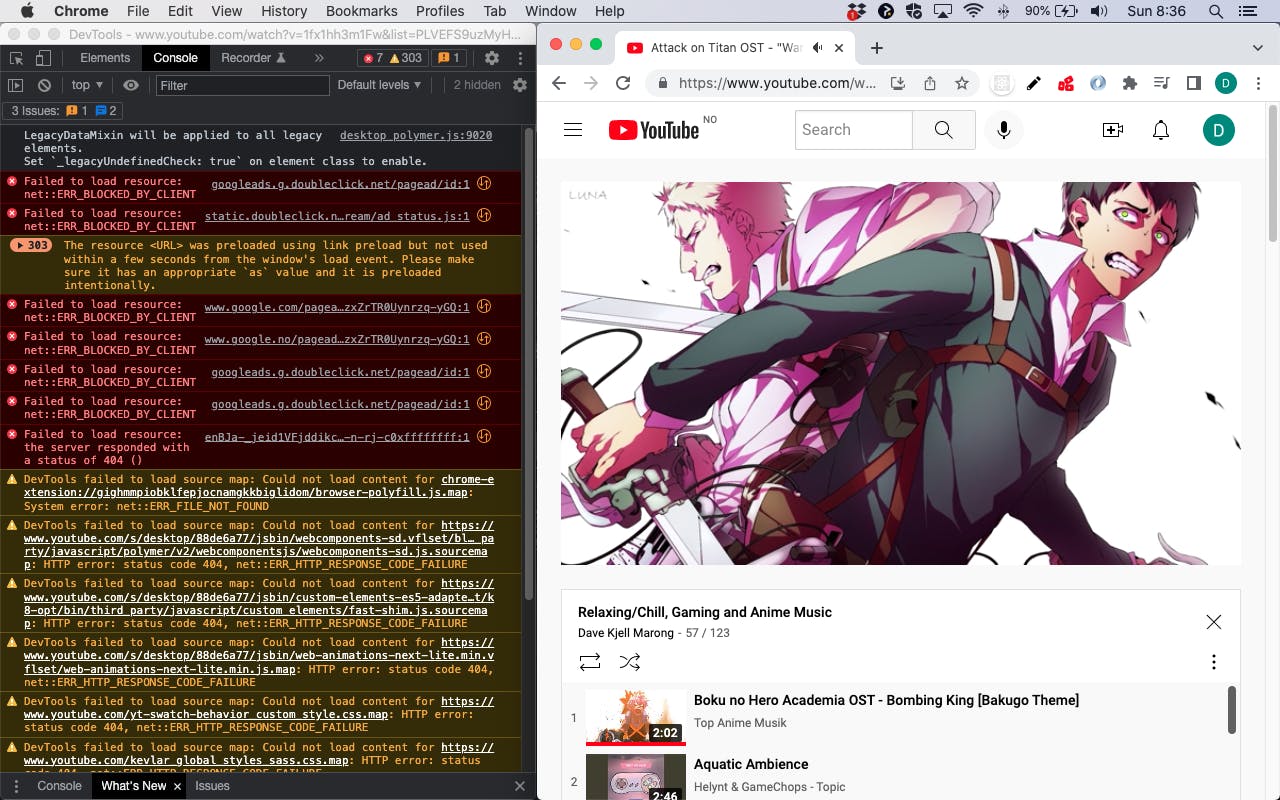
 This a a screenshot of the console from the actual youtube page I am currently visiting. If I were to write console.log("Hey dude") in the content script, it would show up here.
This a a screenshot of the console from the actual youtube page I am currently visiting. If I were to write console.log("Hey dude") in the content script, it would show up here.
Chrome Extension Pages/UI
 And this is a screenshot from the pages/UI of the extension I am using. If I were to write console.log("Hey dude") in the pages/UI files, it would show up here.
And this is a screenshot from the pages/UI of the extension I am using. If I were to write console.log("Hey dude") in the pages/UI files, it would show up here.
React
You can create a Chrome Extensions with React. However, I would start with using vanilla js first when testing and playing around. The official documentation is centered around vanilla js.
Testing/developer environment
When you are writing the code for your extension, you can do so in your normal IDE. I use VSCode, and thats works perfectly.
VSCode IDE
 I am using VSCode for writing my code
I am using VSCode for writing my code
But how do you go about testing your app while developing? Here are the steps:
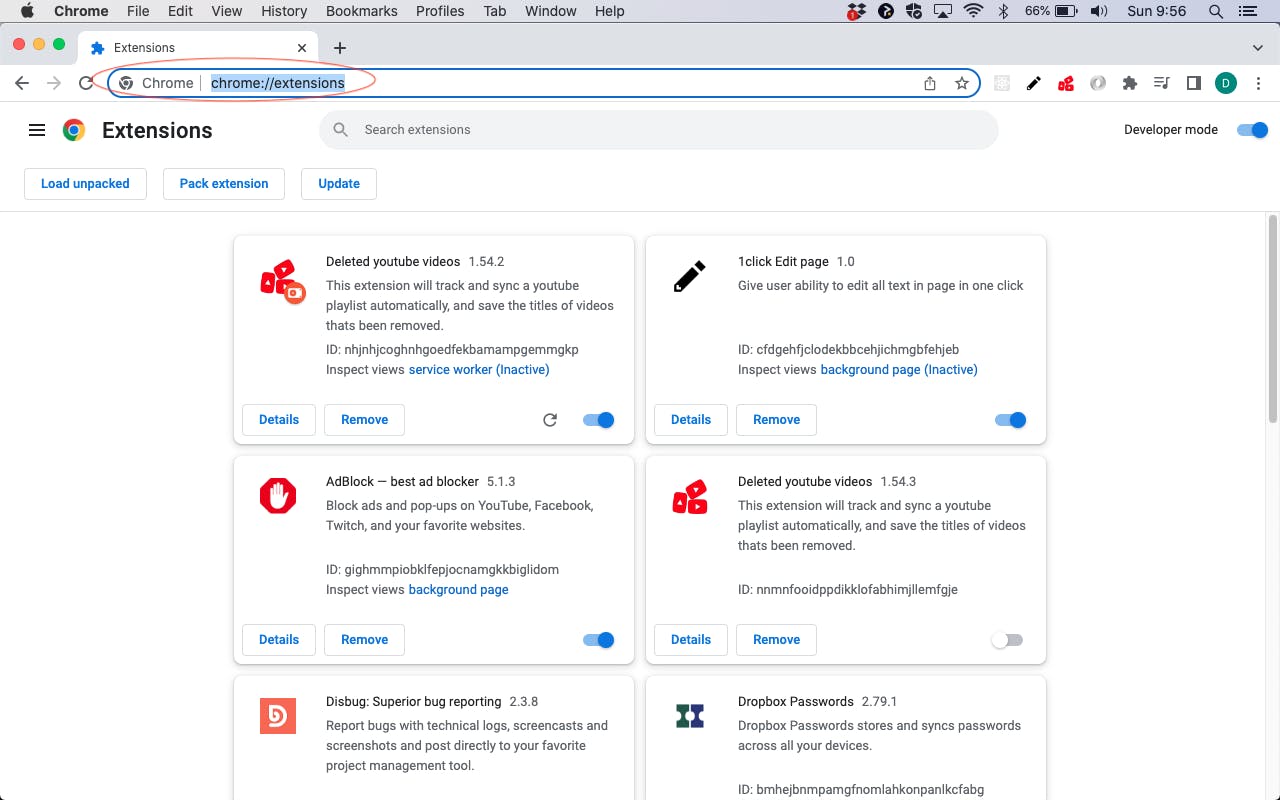
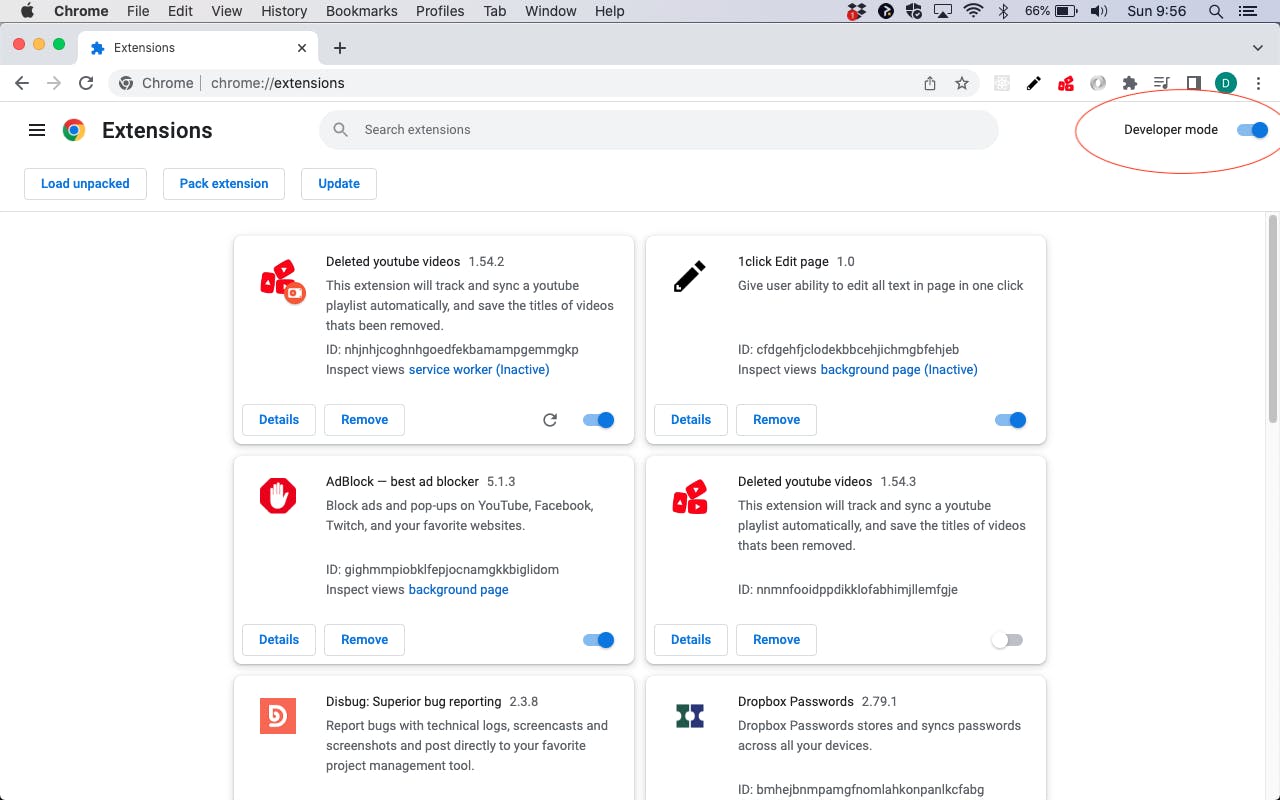
Put this is your url bar: chrome://extensions. This is the chrome section of your browser. Here you have a full list of a all the extensions you have in your browser.

Toggle on 'Developer mode' in the top right corner.

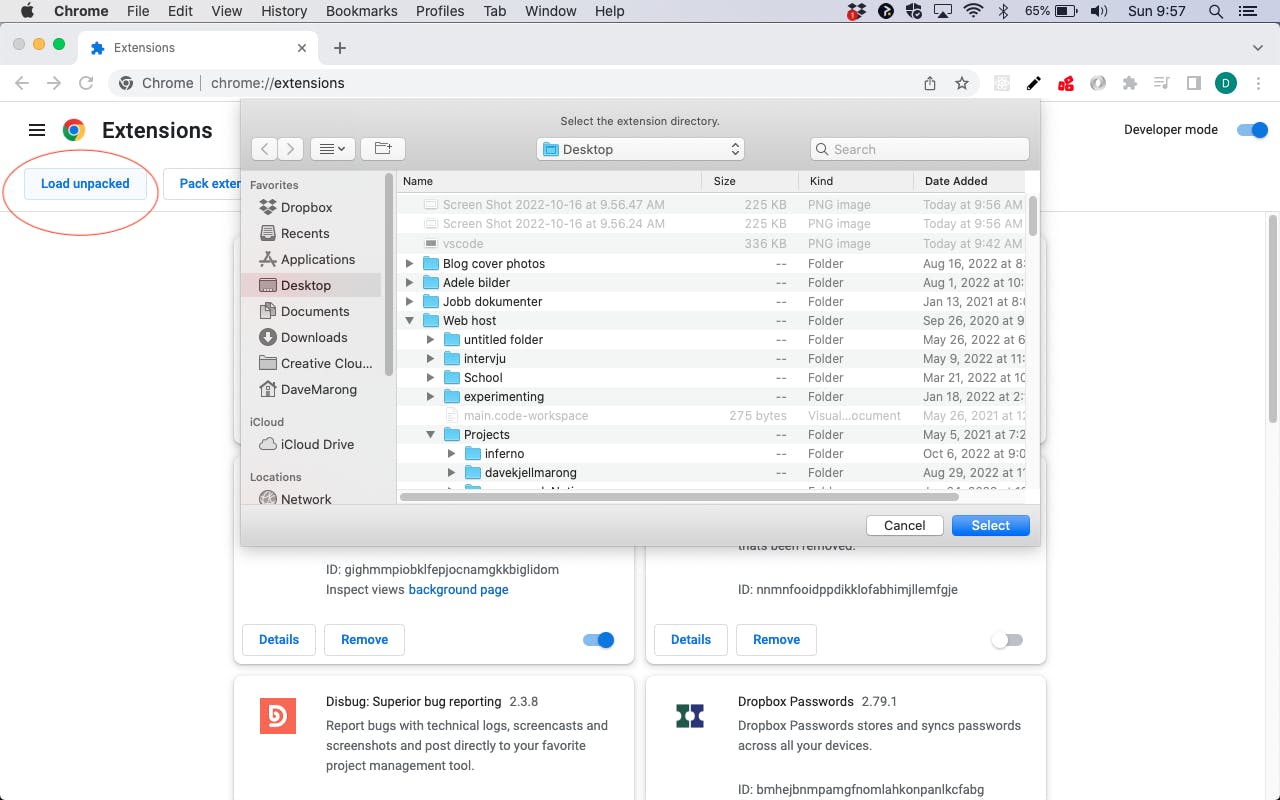
Click on 'Load unpacked' and select your folder with the extesnipon code.

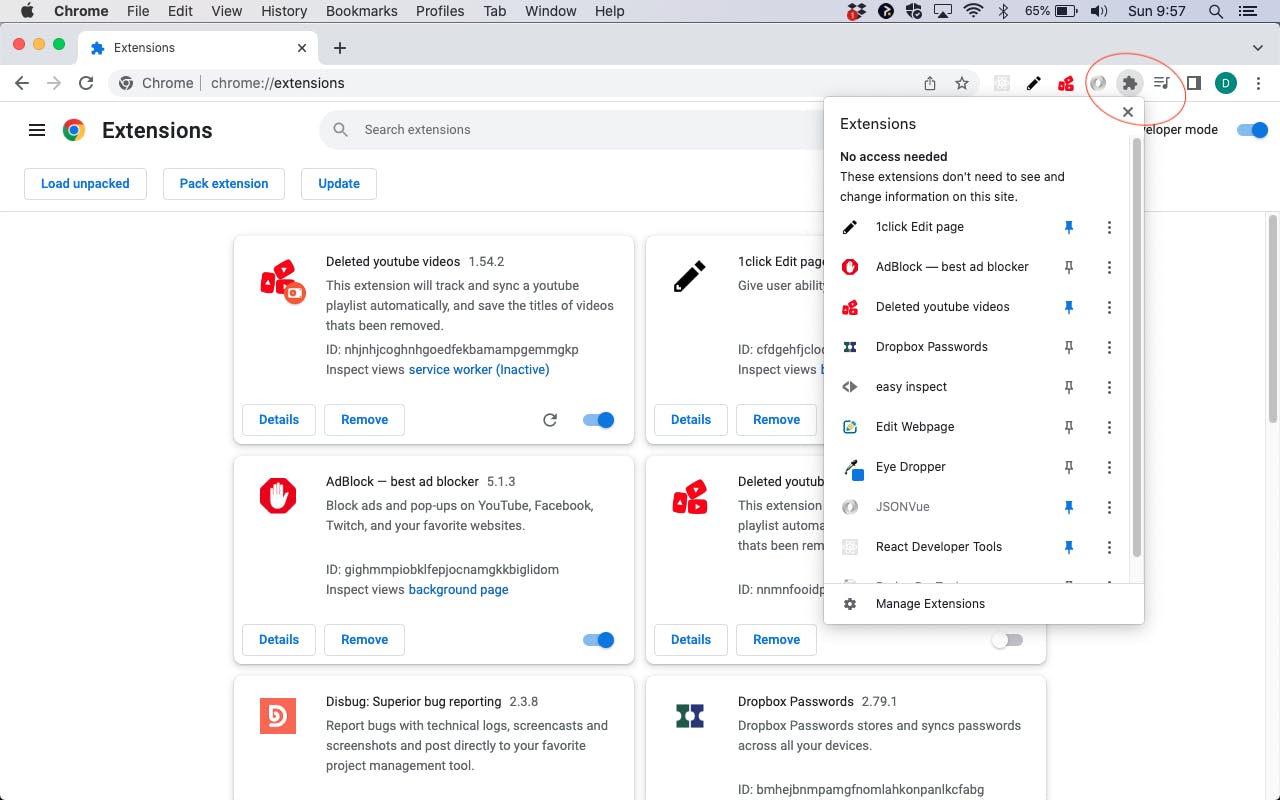
Find your Chrome Extension by clicking on the 'puzzle' extesnion icon in your browser.

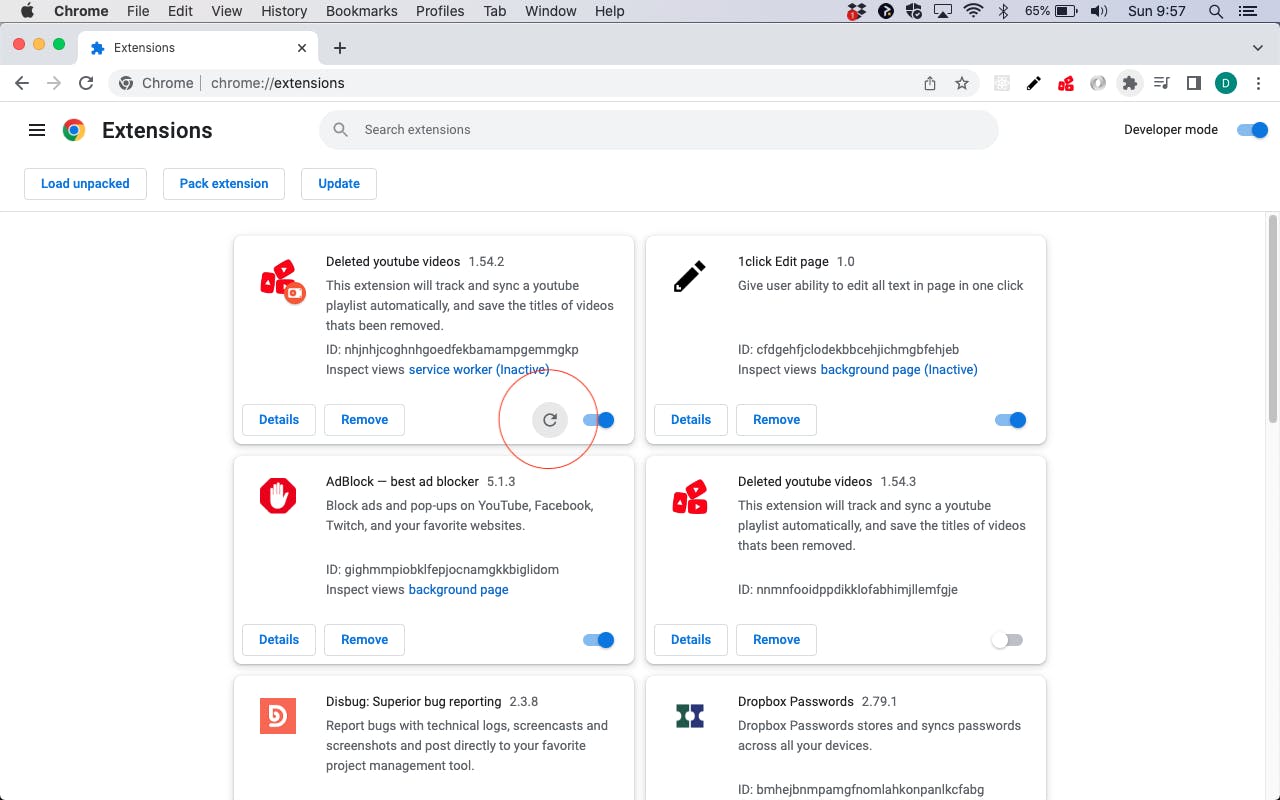
You can reload the extesion by clickng on the reload icon on the chrome://extensions page.

Publish your Chrome Extension
To publish your chrome extesion, here are the steps you need to follow:
Create a zipped file of your project.

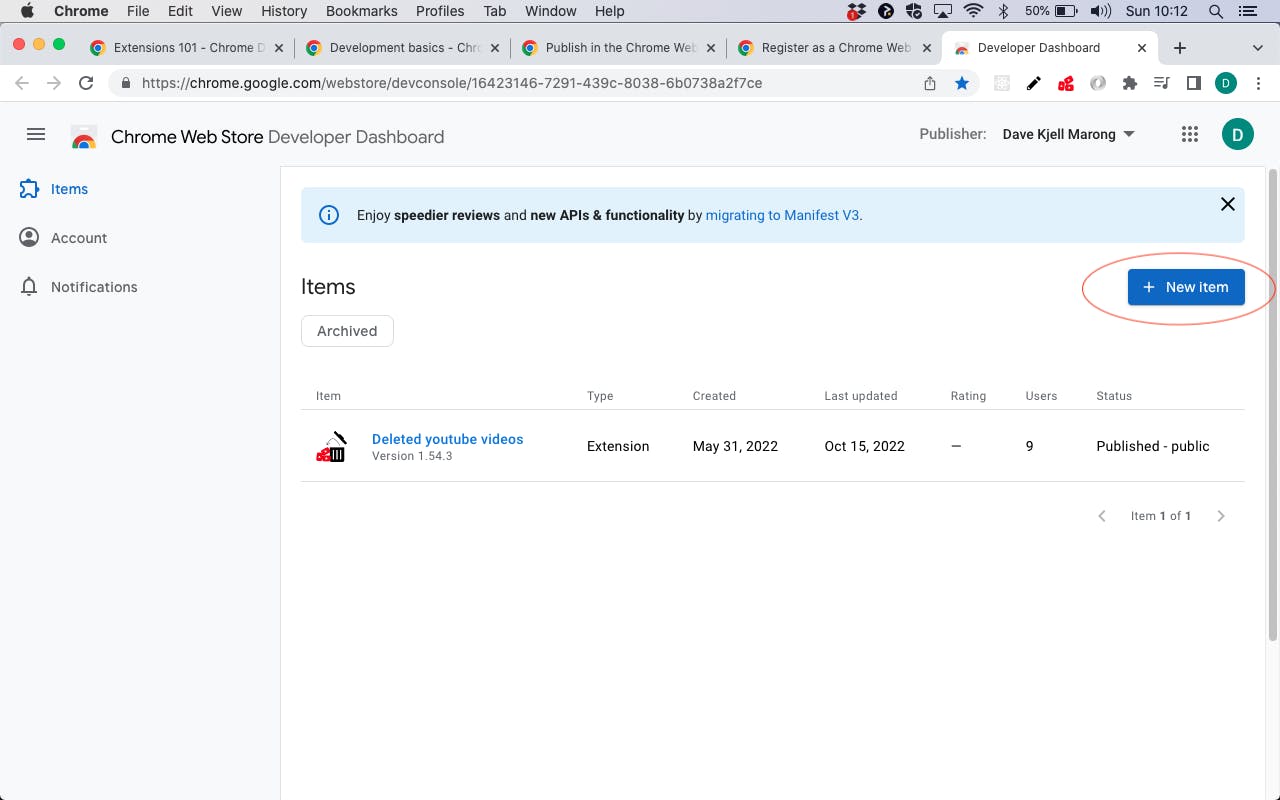
Go to Chrome Developer Dashboard, an click on new item and select your zipped file.

Fill in all the fields with images and more, and click 'Submit for Review'. Wait until it gets accepted, and your done!
Conclusion
There are a few things you need to understand when creating your first Chrome Extsetion. But as with anything in this business, when you learn it, its pretty easy from there on.
Peace!


