What are props?
Before we talk about what props are, let's do a quick review of React components.
You can think of a component as a function that returns JSX, which then gets rendered to the page.
With that in mind, we also know that all functions can use parameters, which makes the code more dynamic and reusable. It it exactly the same with props.
Props are parameters attached to components.
So, if you want to have some component that returns a h1 tag with a first name, but you need that name to be dynamic, like a logged in users name? Then we pass down the user's name as a prop to that component. Like this:
// App.js component
return <DisplayName name="dave" />
In the example above, we send down a prop with the key "name", and a value of "dave". Which brings us to the next point.
Every component has an object attach to it. This is the props object.
So, let's say we pass down these 3 prop values to a component: name, age and city:
// App.js component
// regular js
const cityVariable = "Oslo"
// return field
return <DisplayName name="dave" age={18} city={cityVariable}/>
In the example above, you see we could also send down variable (cityVariable) as prop values, for a more dynamic approach.
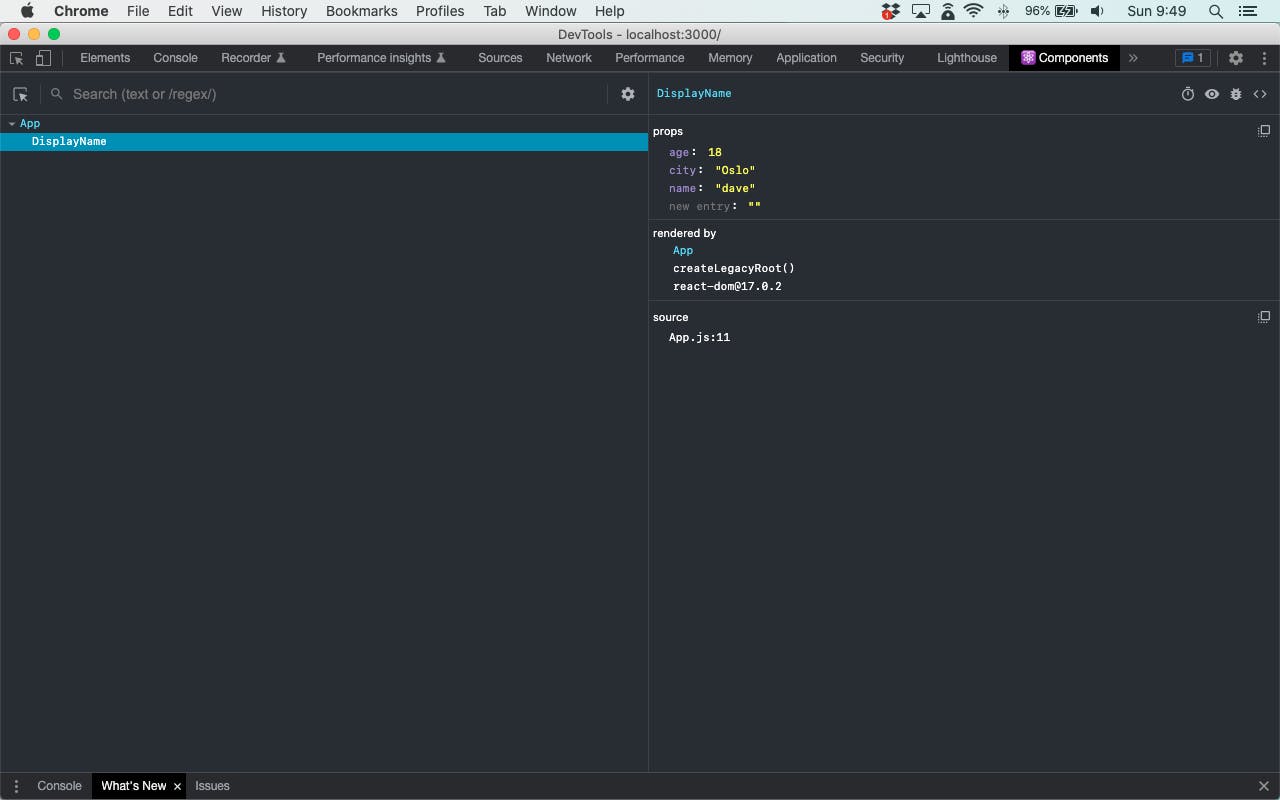
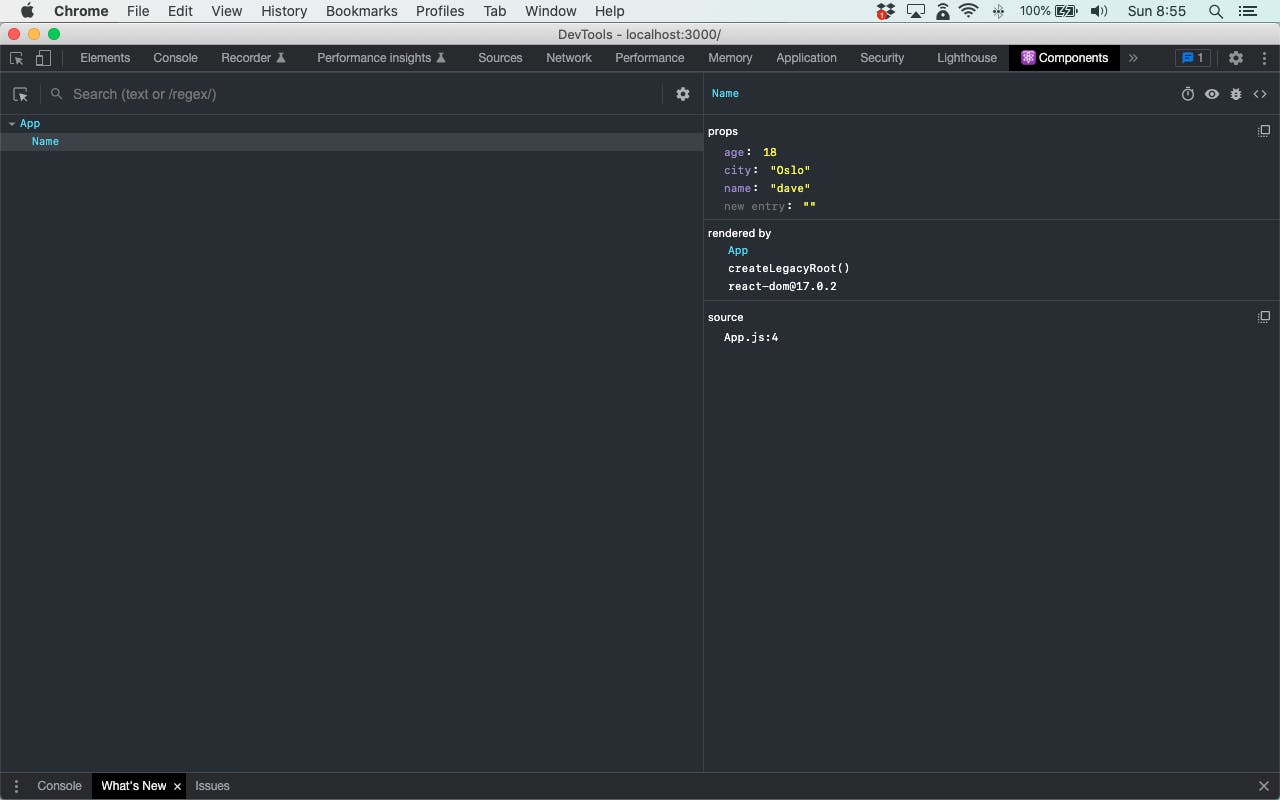
If we were to look at the data structure of this props object, we could actually do that if we install Chrome React Dev Tools (Firefox has another extension). Then you simply go to inspect element on your react page, and in the same menu as we have "Console" and "Elements", we can now choose Components. Click there, and you will get a list of all your components. As for the component in the example above, that would look like this:

On the left side, you can see all of our components. On the right side, you can see that specific components data. There we can see the props object, which every component has. We also see the values we sent down.
Why do we use props?
Usually, we use props so that components can have dynamic content. Either if the components has some logic/functions that needs some dynamic data, or if the jsx needs some dynamic data, props are the way we send that data to components.
But we have only been talking about sending props to a component. How do a component receive it and use them?
How to receive and use props inside a component?
Still using the same examples above, here is how you would receive and use props inside a component:
// Name.js component
const Name = (props) => {
return (
<div>
<h1>My name is: {props.name}</h1>
<p>
I am {props.age} years old and I live in {props.city}
</p>
</div>
);
};
If you are not familiar with the structure of a component, don't worry. The important thing is that you see how we use props. Let's break this code down:
- First thing we need to do is receive the props. We do that in the exact same way we would do in a regular JS function, by writing props in the parantases.
- Then we simply call that prop value in the JSX. Since props is an object containing all the value we sent, we call each prop value like this: {props.age} or {props.city}.
If we want to take it a step further and better, we do this instead:
// Name.js component
const Name = ({ name, age, city }) => {
return (
<div>
<h1>My name is: {name}</h1>
<p>
I am {age} years old and I live in {city}
</p>
</div>
);
};
Here, we use JavaScript ES6 destructuring when we receive the props, to make the code cleaner to work with. All you have to do is place curly brackets around the props object.
Rules of props
There are some rules we should have in mind when working with props.
Every component has a prop object attached to it. The props we send comes in a shape of key-value pair:

Prop values can be a string, number, variables, object, array or function:
// App.js component
// string, number, variables, object, array or function
function App() {
const myFunc = () => {
console.log("hey");
};
const cityVariable = "Oslo";
const carObject = { car: "Lambo" };
const animalArray = ["dog", "cat"];
return (
<Name
name="dave"
age={18}
city={cityVariable}
func={myFunc}
car={carObject}
animals={animalArray}
/>
);
}
- Remember to destructure props when receiving, for cleaner code:
// Name.js component
// destructure when receiving
const Name = ({ name, age, city }) => {
return (
<div>
<h1>My name is: {name}</h1>
<p>
I am {age} years old and I live in {city}
</p>
</div>
);
};
- Props are read-only. You can't change a prop value inside a component. The prop value you send to a component, is the value that it will have and can't be changed.
Closing
Props can be pretty confusing when you first start to work with them. But they will soon be second nature.
As always, if you have any comments, questions or I wrote something wrong, don't hesitate to comment/get in touch.